
안녕하세요. 양팍입니다.^^
지금 이 글을 보고 계시는 분들은 블로그를 시작한 지 얼마 안 되신 분들이겠죠?? 저도 시작한 지 얼마 안 돼서 서툰 점이 많습니다. 게다가 글재주까지 없어서 블로그를 해야 할지 고민도 많이 해봤답니다. 그래도 목적이 있어서 하는 거라 안 할 수는 없고 일단 저질러 보게 됐네요.ㅎㅎ 저 같은 놈도 하는데 여러분들도 끈기를 가지고 열심히 하세요~ 좋은 결과가 나올 거예요^^
티스토리 사이드바 광고 넣는 방법 바로 알아볼게요.^^

※[티스토리 관리자] - [플러그인] - [배너 출력 설정하기]
티스토리 관리자 모드에서 플러그인 메뉴를 보면 배너 출력이라는 메뉴가 있습니다. 배너 출력 선택하시면 됩니다.

배너 출력하시면 이 창이 뜨는데 바로 적용 누르시면 됩니다.
티스토리 사이드바 광고 크기 적용시키기
이제는 티스토리 사이드 바에 들어갈 광고 사이즈를 정하면 되네요. 애드센드 홈페이지에 들어가셔서 로그인합니다.
https://www.google.co.kr/adsense/start/

좌측 ①번 광고란 밑에 개요를 누르시면 우측 화면이 뜹니다. 사이트 기준, 광고 단위 기준, 전체 설정 세 가지가 있는데
② 광고 단위 기준을 클릭하시고
③번 디스플레이 광고를 클릭하세요.

디스플레이 광고를 누르시면 이렇게 생긴 창이 뜹니다.

①광고 단위 이름 지정 - 아무 이름으로 지정하시면 돼요. 저 같은 경우는 제가 지정한 광고 사이즈 크기를 적어놨네요.
② 광고 사이즈를 사각형으로 할 건지, 수평형으로 할 건지, 수직형으로 할 건지 선택하시면 됩니다. 근데 사이드바 광고라서 사각형이나, 수직형 사이즈가 더 낫지 않나 싶네요.
※※③반응형, 고정형 두 종류가 있어요.
반응형 - 광고 때에 따라서 배너 크기가 달라질 수 있습니다.
고정형 - 제가 쓰는 방법(160 X 600)이기도 한데 사이즈를 정해놓고 한 사이즈로만 광고 배너를 넣습니다.
사이즈 정하셨으면 만들기 버튼 누릅시다
일단 애드센스에서 권장하는 배너 사이즈를 알아보겠습니다.
컴퓨터 일반적인 광고 크기



휴대기기 : 일반적인 광고 크기 ( 고급형 휴대기기를 사용하는 경우입니다.)

다시 본론으로 넘어와서

만들기 버튼을 누르시면 이렇게 코드가 나옵니다.. 또 머리 지끈 지 끈 거리려고 하네요... 하지만 어려울 거 없습니다. 스킨 편집처럼 어디 어디에 복사하는 게 아닙니다. 그러니 안심하시고 따라오세요.^^

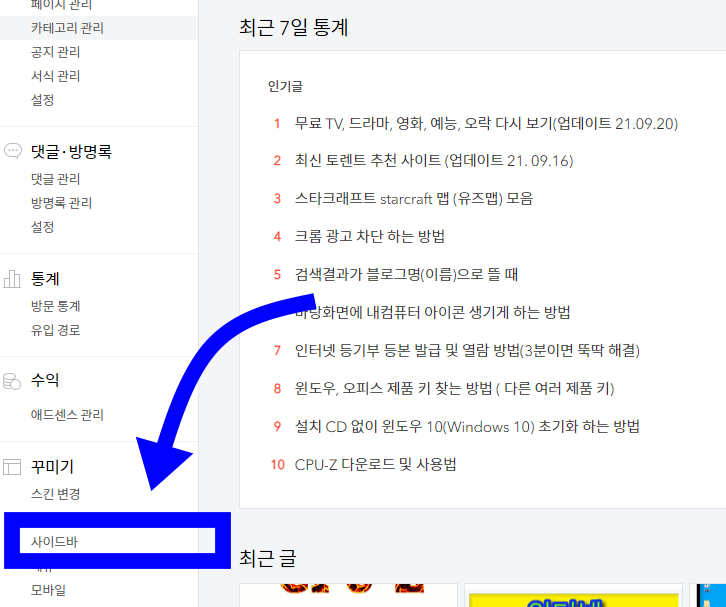
복사를 다 하셨으면 다시 티스토리 관리로 넘어오셔서 사이드바 메뉴에 들어갑니다.

사이드바 메뉴에 들어가셨으면 이렇게 위에 사진처럼
①번이 뜨는데 HTML 배너 출력 옆에 + 버튼 있죠??
그 버튼을 누르면 우측 화면처럼 HTML 배너 출력이 생깁니다.
그럼 여기서 ②번 편집을 눌러 주세요.

그러면 이렇게 HTML 배너 출력 팝업이 뜨면서 HTML 소스 넣기 하는 공간이 생깁니다. 거기에 아까 복사해 두셨던 코드를 붙여 넣기 하면 됩니다. 그리고 사용자 모듈에 저장하시고 확인 클릭하세요.

이렇게 하시면 위에 사진처럼 고정 300 X 600이라는 광고 배너가 생긴 겁니다. (위치 조절 가능합니다.)

이렇게 사이드바에 광고가 생겼네요. 그런데 사이드 바가 없는 블로그라면 코드를 올려도 보이지가 않아요~ 그러니 사이드바를 먼저 만드시고 광고를 올리시길 바랍니다.^^ 그럼 이만 쓩~
'애드센스 설정' 카테고리의 다른 글
| Google 애드센스 승인을 위한 최고의 가이드 (0) | 2023.04.27 |
|---|---|
| 구글 애드센스 가입 및 신청 방법 (0) | 2021.09.07 |

댓글